他のテーマからSWELLに乗り換えたら、ブロックエディター自体の使い方に慣れなくて、記事を書くのにやたらと時間がかかりませんか?
 みぃま
みぃまそういう私も今でこそ、思い切ってSWELLに乗り換えてよかった!
と自信を持って言えますが、DIVERからSWELLに乗り換えたときは「DIVER→SWELLの乗り換えプラグイン」もなく
- デザインは崩れている
- 修正したくても、マーカーの文字装飾すら、どこにあるか調べないとわからない…
と、とても苦労しました。
この記事でわかること
- 「マーカー&太字」の文字装飾がワンクリックでできるようになる
- SWELL「デフォルトのマーカーの色&太字」のコードがわかる
(コピペで使ってください)
文字を目立たせたいときに「マーカー&太字」の文字装飾を使う人は、ワンクリックでできるようになると記事を書く時間がグンと早くなります。ぜひ参考にしてみてくださいね。
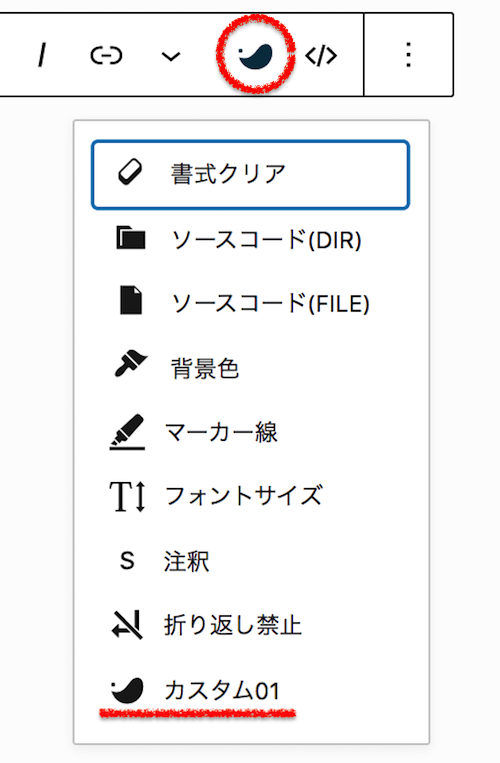
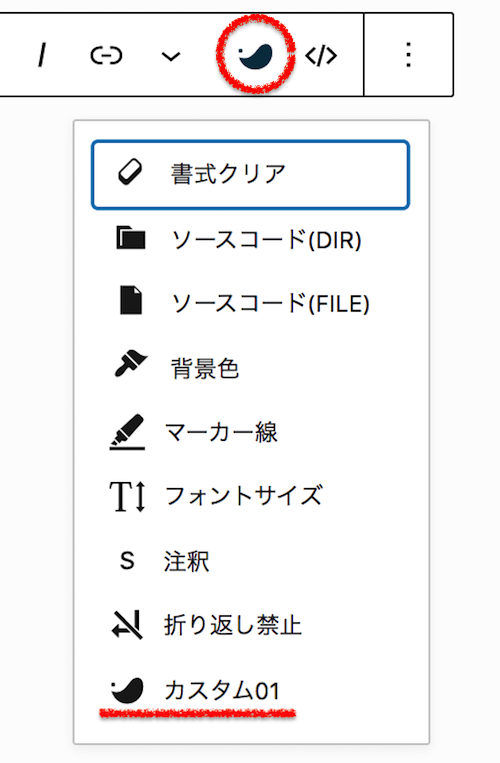
「マーカー&太字」の設定をすると、SWELLマークのボックスに表示されます
この記事で紹介する「マーカー&太字」の設定をすると、「SWELLマーク」をクリックすると出てくる「カスタム01」に表示されます。


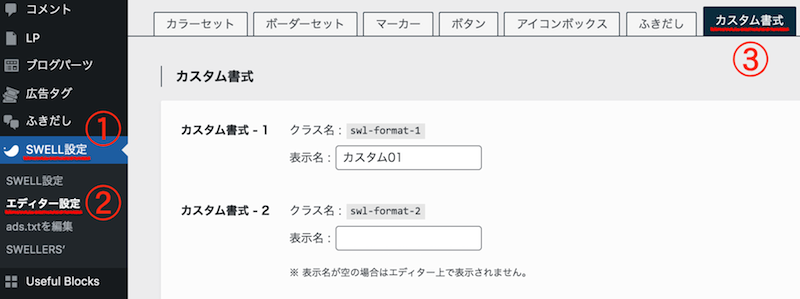
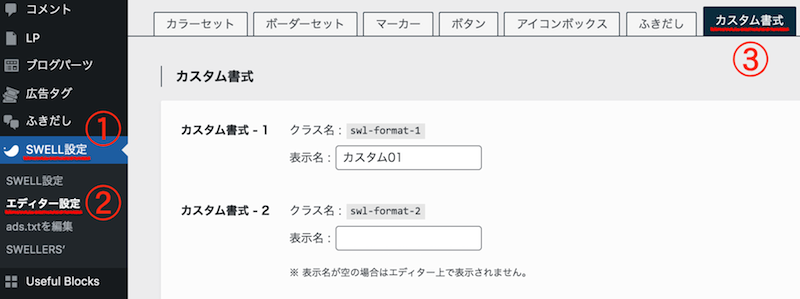
ワンクリックで「マーカー&太字」になる設定の手順


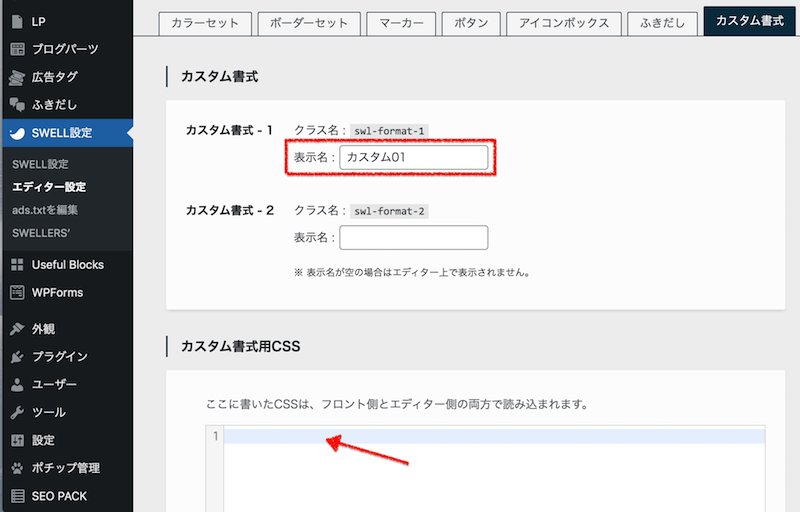
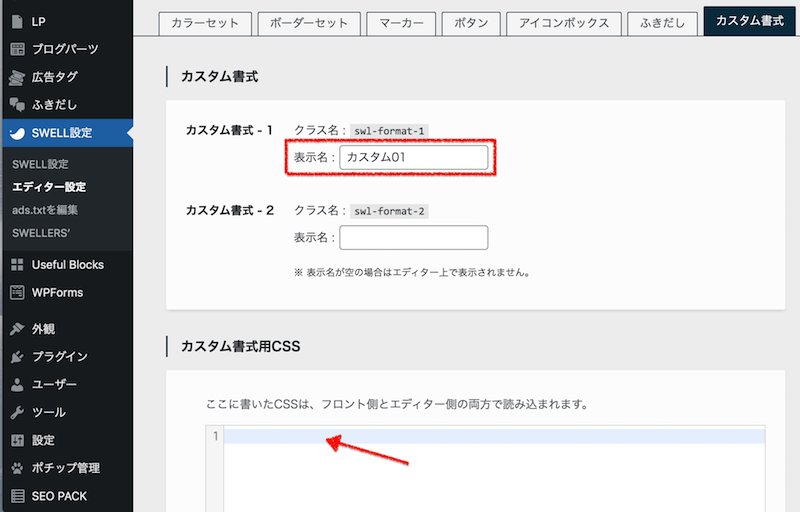
画像の順に、「SWELL設定」>「エディター設定」>「カスタム書式」をクリックしてひらく。


- 表示名:好きな名前
- カスタム書式CSS :後述するコードを「コピー&ペースト」
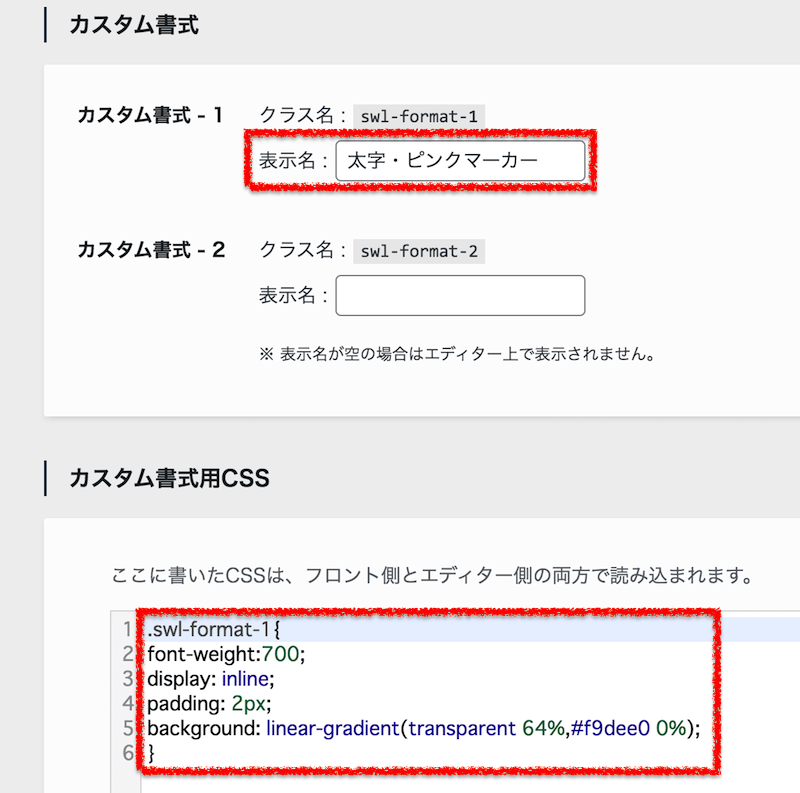
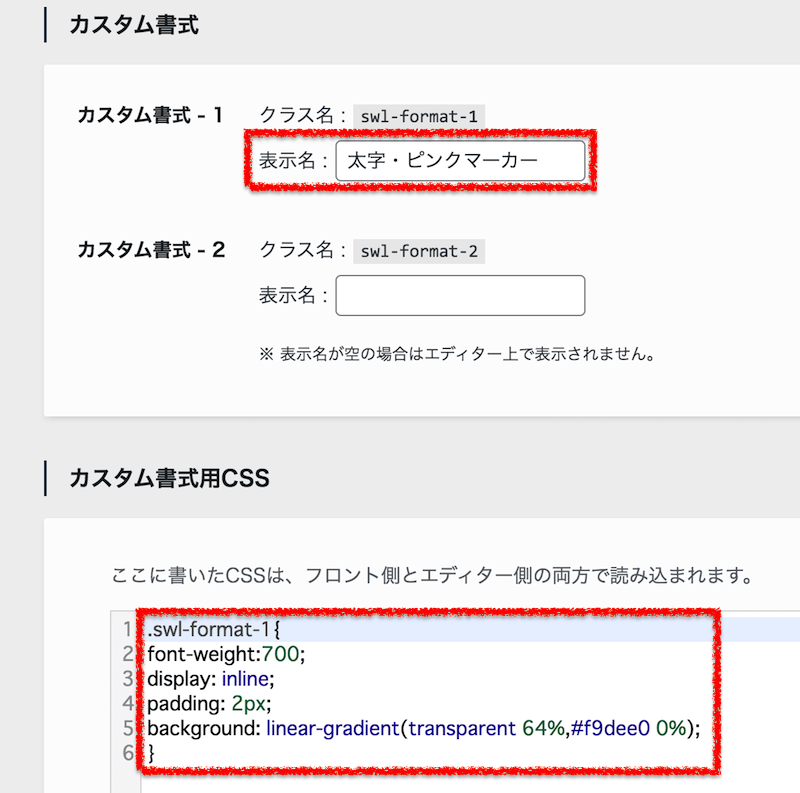
このサイトの設定 <例>
表示名:「太字・ピンクマーカー」
カスタム書式CSS:下記コード(コピーして使ってください♪)
.swl-format-1{
font-weight:700;
display: inline;
padding: 2px;
background: linear-gradient(transparent 64%,#f9dee0 0%);
}

「カスタム書式」の設定完了!
補足
5行目の「#f9dee0」の部分は色番号です。
色番号の部分を、あなたの好きな色に変更できますよ。
また、5行目の「transparent」の後の「%」の部分は透明感です。
透明感で、色の透け感もお好みに調節できます。


「マーカー&太字」の使い方。ワンクリックでできるか確認



設定した「マーカー&太字」の使い方は簡単!









無事にワンクリックで「マーカー&太字」になりましたか?



ついでに、SWELLの「デフォルトにあるマーカーの色&太字」のコードも貼っておきますね。
SWELL「デフォルトのマーカーの色&太字」のコード
SWELLにはじめから入っているマーカーの色は、この4色。


基本のコード
.swl-format-1{
font-weight:700;
display: inline;
padding: 2px;
background: linear-gradient(transparent 64%,#f9dee0 0%);
}↑の基本コードの色番号(#f9dee0)部分を、下記コードに変更すると、
SWELLに「デフォルトのマーカーの色&太字」が使えるようになります。


#ffddbc

#fcf69f 

#bdf9c3 

#b7e3ff以上でSWELLの「マーカー&太字」をワンクリックでする方法はおしまいです。
ぜひあなたのサイトにも使ってみてください♪
